top of page
Application Design
Uber Rating Calculator
October 2018
About
Uber Rating Calc is an application created for Uber drivers and riders. There they can find out how to improve their rating to a desirable, just with one finger tap. The web-based application created for mobile first, as most of the users will be exploring possibilities of Uber Rating Calc using their smartphones.

Designing the idea
One of my friends start driving uber, and one day he started struggling with his rating. The problem was, that he couldn’t find out how to improve the rating in meaning he couldn’t find the goal of rating improvement.
So I have started research of Uber rating system. At first, it seemed very simple, with 5-star rating formula, but as often when you look closer to a problem, it became more complicated.
So we had a simple formula for 5-star rating based on 500 rides, but the problem was the last 500 rated rides. Timeline of rating was a problem.
The Logo
The logo wasn’t complicated because of the nature of this application. It should remind about what it for, just by looking at the image. We took old original Uber logo and added calc underneath with both letters “C” inverted horizontally.

Then, I decided to invert the original logo opposite too.

And the last thing - I loved the black and white color of the logo, but users will be confused about what app is what, and I come up with light blue color #79c5e7
#79c5e7
And as we know blue is the color of the sky and sea. It is often associated with depth and stability. It symbolizes trust, loyalty, wisdom, confidence, intelligence, faith, and truth. Blue is considered beneficial to the mind and body. It slows human metabolism and produces a calming effect.

Forming the formula
First, we took a formula that calculates the rating based on how many people and how do they rate a driver/rider. It is pretty simple, we multiplying the quantity of each rating by rating.

R is our driver/rider rating, A is how many people rated you with a 5-stars, B - is how many people rated you with 4-stars, and so on. This is how to calculate an average 5-star rating.
After this, we got a problem, because formula above can calculate only average.
Uber rating calculates last 500 rated trips, it means that time when you were rated very important. For example, if Uber average rating was based on 15 stars, for the top line of the stars we need only 1 5-star to get the desired rating of 5. For the bottom row of 15 stars, we need 15 more 5 stars from our driver/rider. Sequence - matters.
What is the solution? Of course, the best solution is it get API from Uber of a sequence of the rating to make it perfectly exact. but we are not there yet.
We decide to go with more advanced formula and calculate approximately. Our rating generates a sequence, calculating with help of input data. Percentage ratio will be forming a sequence, depending on your real rating information.

Design
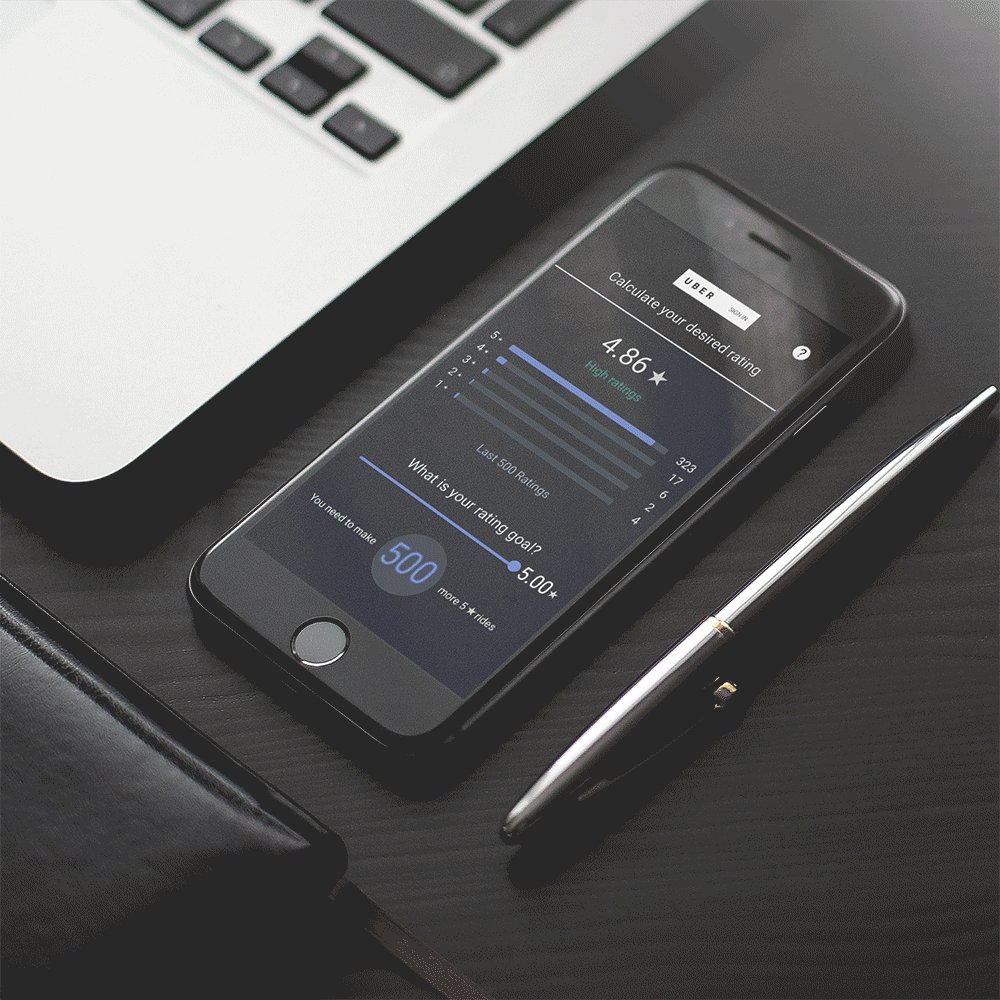
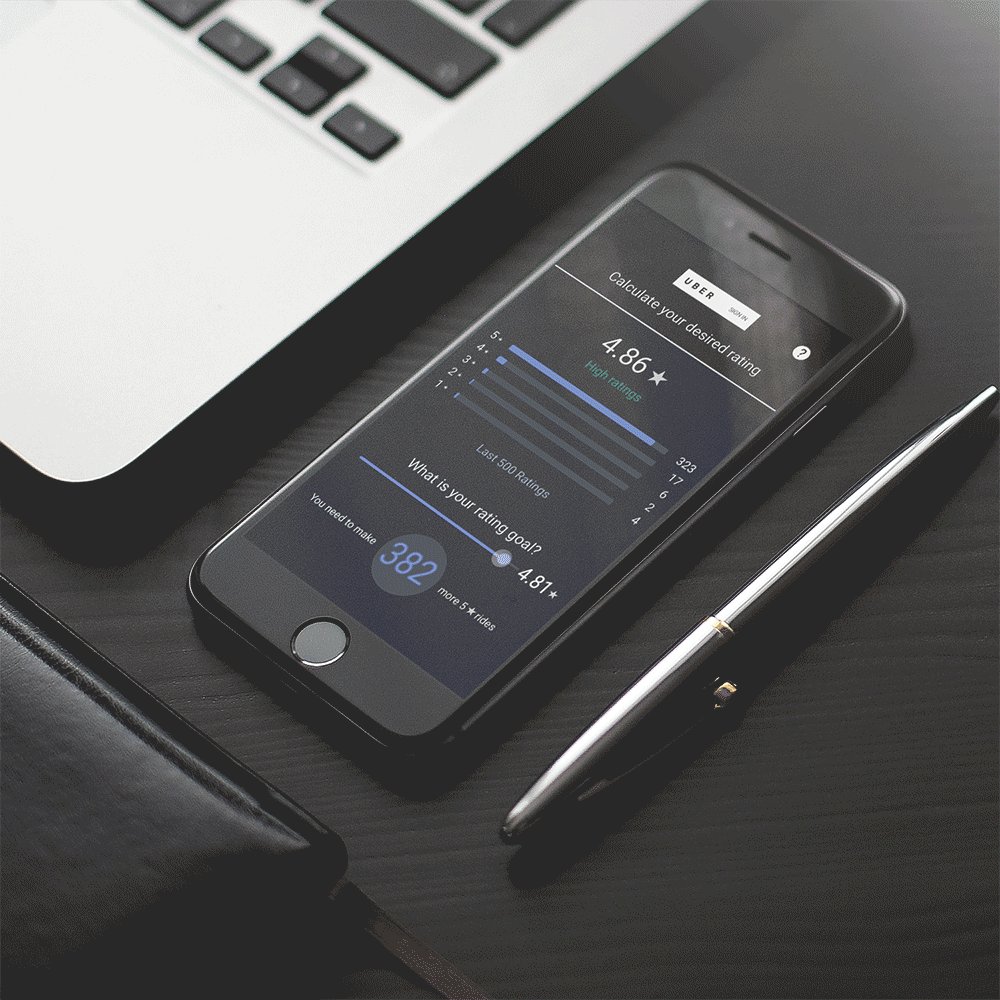
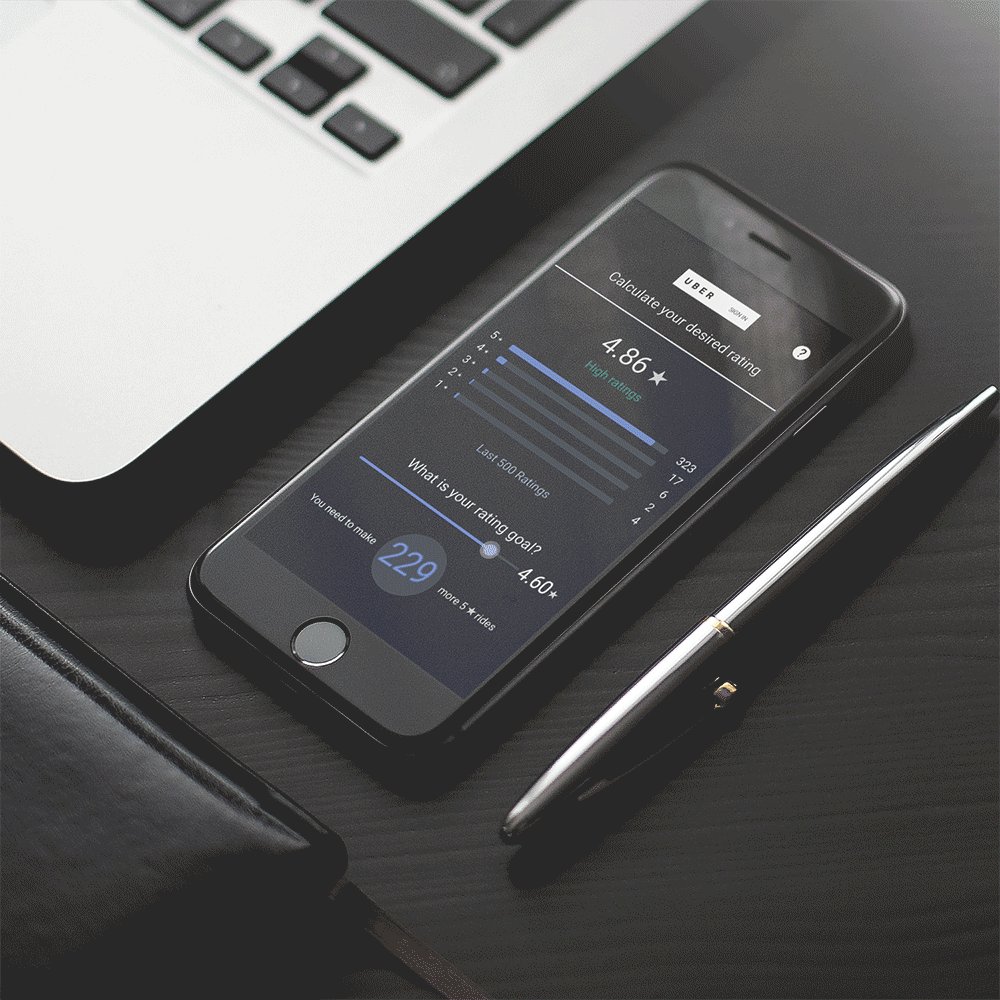
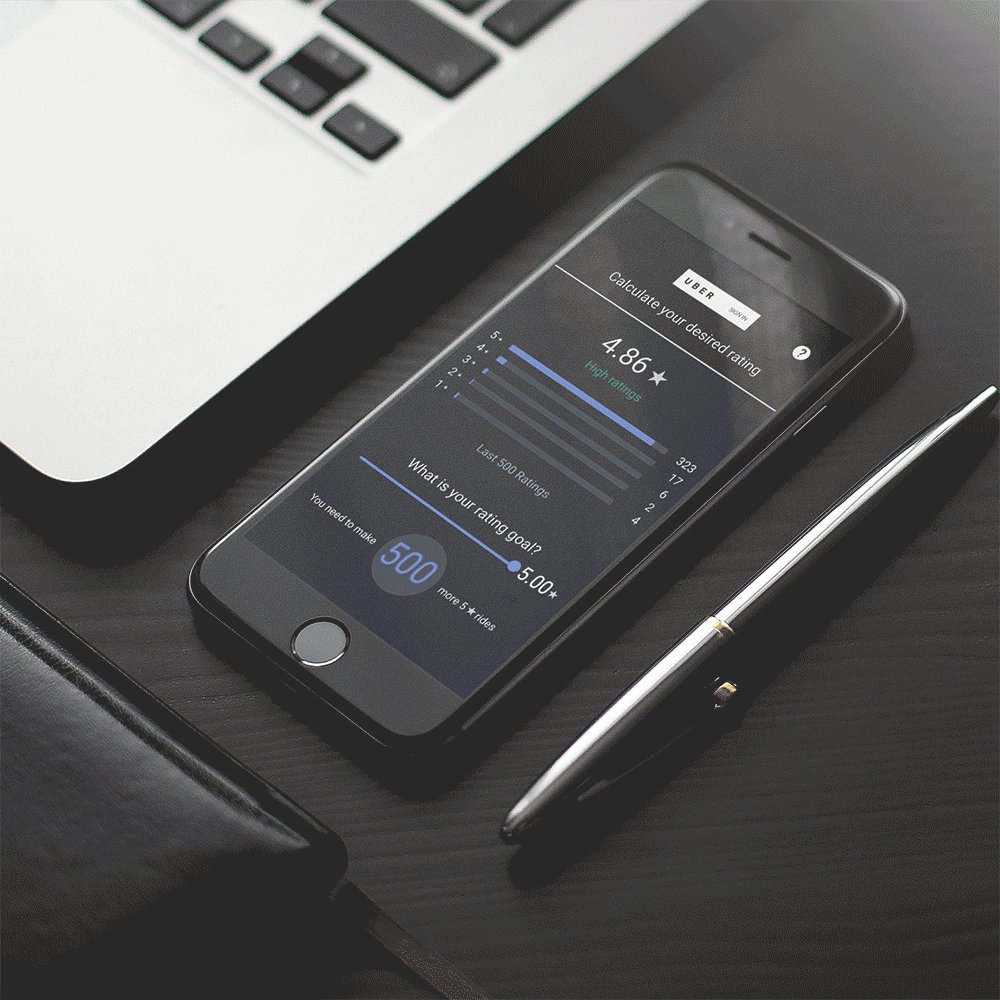
As it is a mobile-first web application, I've started to design for mobile first. The mockup for the design was a screenshot of my friend's uber rating tab


Using Sketch App, I took the design of the Uber rating tab and create an exact same screen. Then I start to modify this screen, using Uber guidelines.
Designing the visuals


Uber app has a cool feature, depending on a time of the day application is light or dark, so I've created same here


Also, I decided to create a quick tour of the app with overlay information - what is what.
bottom of page

